Trabajar en proyectos basados en SharePoint con requerimientos multilenguaje siempre ha sido duro pero, a decir verdad, ha ido mejorando con los años. En los tiempos de SharePoint 2003 (o anteriores), muy pocos fuimos los osados en plantear una solución multilenguaje y menos aún los que tuvieron éxito. Con la aparición de MOSS 2007 y las variantes de sitio el asunto mejoró sensiblemente y comenzaron a aparecer como setas proyectos de esta índole. Aparecieron tantos que el proceso de desarrollo se estandarizó enormemente y encontrabas ejemplos de organización de trabajo en multitud de sitios que, si bien es cierto que cada maestrillo tiene su librillo, tenían muchos puntos en común.
Uno de los puntos donde no había quorum era el de despliegue de ficheros de recursos. En ocasiones se desplegaban en la carpeta 12/Resources y en ocasiones en la carpeta App_GlobalResources del directorio relativo a la aplicación web. En el primer caso el despliegue era muy simple pero en el segundo caso te encontrabas muchos problemas cuando tenías un sitio extendido o cuando te encontrabas en una granja de servidores. Al final, todos acabamos construyéndonos una característica genérica que hacía ese trabajo de manera programática o escribiendo un documento de despliegue para copiar estos ficheros a mano. Aún así, quedaba un asunto pendiente. Para evitar la complejidad de decidir qué literales iban a un sitio y cuáles iban a otro se acababan duplicando todos en los dos sitios. Para solucionar esto, o bien generábamos nosotros mismos los ficheros directives.ddf y manifest.xml para duplicar automáticamente estos ficheros, o bien haciamos esa duplicación manualmente cada vez que modificábamos uno de los archivos de recurso. Si habéis trabajado en un equipo de trabajo de dos o más personas en esta modalidad sabréis que el resultado siempre era doloroso.
Pero ahora aparece SharePoint 2010 y todos nuestros males desaparecen (bueno, alguno de ellos). A continuación os voy a describir los pasos que podéis seguir para realizar las tareas que he descrito anteriormente de una manera simple y segura. Tened en cuenta que es únicamente un ejemplo y lo deberéis adaptar a vuestras propias metodologías de trabajo, pero espero que os sirva de guía.
Como ya he publicado varios ejemplos de trabajo con Visual Studio 2010 y con SharePoint 2010 vamos a empezar directamente con un proyecto vacío con despliegue tipo granja. Una vez ahí creamos un nuevo elemento de tipo archivo de recursos en la raíz de nuestro proyecto e insertamos los literales que necesitemos. Este fichero será el que los miembros del equipo de desarrollo irán modificando a medida que avance el proyecto. Ahora vamos a ver cómo desplegar este fichero en todas las ubicaciones que queremos.
1. Para desplegar en la carpeta 14\Resources
Pulsamos con el botón derecho del ratón en nuestro proyecto y añadimos una carpeta mapeada de SharePoint tal y como muestra la figura.
En la lista que nos aparece, seleccionamos la carpeta {SharePointRoot}\Resources. Una vez creada, añadimos los ficheros que queramos desplegar en esa carpeta. En estos momentos estos ficheros nos servirán sólo para que Visual Studio los acabe introduciendo en nuestro WSP, pero no os preocupéis que más adelante veréis como no nos tenemos que preocupar más por ellos.
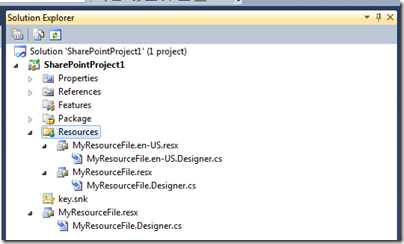
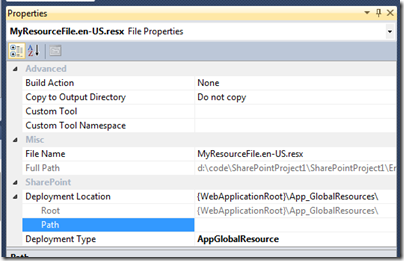
Cómo véis yo he añadido dos ficheros: el archivo de recursos en sí, y una copia adicional para el idioma en-US. Si no estáis seguros de por qué hacéis esto limitaos a crear sólo el archivo de recursos inicial. En este momento os recomiendo que borréis los archivos *.Designer.cs que ha generado Visual Studio y que vayáis a las propiedades de los ficheros *.resx para establecer la acción de compilación como none. y borrar el contenido de la propiedad Custom tool tal y como muestra la figura. De esta manera evitaremos eventuales errores de compilación en el futuro.
2. Para desplegar en la carpeta {WebApplicationRoot}\App_GlobalResources
Empezaremos por añadir un nuevo elemento vacío de SharePoint a nuestro proyecto. Al hacerlo veremos que Visual Studio genera para nosotros una característica e incluye este elemento en ella.
En este punto, si estamos en un proyecto real nos puede interesar incluir el elemento en una característica existente o crear una nueva característica. Lo dejo a vuestra discreción. En este caso vamos a ir por el camino más simple, y vamos a copiar los ficheros que habíamos creado en la carpeta mapeada {SharePointRoot}\Resources dentro del elemento que acabamos de crear. El proyecto se verá ahora de la siguiente manera:
Para los dos ficheros que acabamos de crear, vamos a sus propiedades y cambiamos el valor del atributo DeploymentType a AppGlobalResource. Desplegamos la propiedad Deployment Location y limpiamos el valor del atributo Path. Tiene que quedar algo similar a lo siguiente:
En estos momentos, si generamos la solución tendremos los archivos de recursos correctamente desplegados, pero aún no hemos acabado.
3. Para evitar trasladar los cambios a todos los ficheros
Al principio de esta guía he dicho que el fichero que tocarían todos los desarrolladores sería el primero que hemos creado, en la raíz del proyecto. Si queremos actualizar los otros ficheros (4 en mi caso) de manera automática necesitamos un pre-build event. Para crearlo, vamos a las propiedades del proyecto y entramos en la pestaña Build Events. Allí debemos editar el campo Pre-build event tal y como muestra la figura (podéis modificar el ejemplo para utilizar wildcards o cualquier otro comando tipo xcopy )
Si tenéis un Build Server notaréis que esto se os queda un poquito corto, porque necesitaréis hacer algo para que estas acciones se produzcan también en ese servidor. De todas maneras, si utilizáis este tipo de herramienta para automatizar compilaciones estoy seguro de que sabréis adaptar este artículo a vuestras necesidades.
Con esto conseguiremos que cada vez que el desarrollador compila el paquete se copien los ficheros de recursos automáticamente a todos los sitios que necesitamos, pero aún no hemos acabado.
4. Para evitar problemas con nuestro gestor de código fuente
Normalmente cuando se trabaja en equipo se utiliza algún mecanismo de gestión de código fuente. Si hacemos esto es muy probable que tengamos problemas con el punto 3. Podríamos forzar a que cada vez que alguien quiere compilar la solución desprotegiese todos estos ficheros, o incluso que los tuvieran todos siempre desprotegidos pero, además de no ser elegante, nos acabaría dando problemas. Para hacer esto de una manera correcta tenemos que decirle a nuestro gestor de código fuente que ignore estos ficheros, ya que en realidad no son ficheros reales, sino copias automaticamente generadas de otros. Si utilizáis TFS, por ejemplo, podéis hacerlo de la siguiente manera: seleccionáis los ficheros que queréis ignorar y en el menú Inicio de Visual Studio seleccionáis la opción que se muestra en la figura
En función de cuándo hayáis añadido el proyecto a TFS y de cuando hayáis excluído estos ficheros tendréis que realizar alguna acción adicional para eliminar el fichero de sólo lectura que tengáis en local pero, una vez hecho, todos los miembros de vuestro equipo podrán tener un único archivo de recursos que se despliega a todos los sitios necesarios.










0 comentarios:
Publicar un comentario